Layout¶
Insight views are following an auto-layout-strategy based on the following concepts
Main Menu¶
In the main menu each configuration is listed:
- With its label and its icon
- In the configured order (e.g.
"order": 1) - Precondition: the user has access to one of the specified roles
These properties are set in the top level section of each configuration:
{
"name": "locations",
"roles": ["MAXEVERYONE"],
"title": "Standorte",
"icon": "icon-factory2",
"order": 1
}
Perspectives¶
Each perspective has its own default layout mechanism:
- Insight Explorer:
web
After selecting a configuration the configured data model can be explored in a tree view. Node instances are presented as configured in the label attribute of their node configuration (see chapter Data Model). Attributes in the attribute array are listed in a pop-up (see chapter details). Menus listed in the menu array are listed in the context menu.
- Insight Mobile:
mobile
Perspective offers by default an initial listing of root nodes. Every root node is presented with specified label and Icon. By default the listing view offers a search and a download option. Selecting an entry will navigate to the detail view. The detail view presents the specified attributes (see chapter Attributes) in the configured order. Menus listed in the menu array are shown as interactive icons in the header section of the detail view and in the swipe menu of the list view.
{
"name": "locations",
"visibleIn": ["mobile", "web"]
}
Mobileenables Insight MobileWebenables Insight Explorer and Insight X-Ray- For further information see Favorites and Menu on Tabs
- VisibleFunction: JavaScript-Function to further limit the visibility. Parameters are the user-profile of the logged in person and the current client -> (
userData, client) The Function must return a boolean value.
"visibleIn": [
"mobile",
"web"
],
"visibleFunction": {
"js": "return userData.userId == 'JOHNDOE';"
},
View components¶
Main menu, initial view¶
The default behavior of a perspective (as described above) can be changed with the following top level settings:
| key | Description | Units | |
|---|---|---|---|
rootMode |
behavior of the initial listing (root nodes). | string | |
| Default: | listing of all matching root nodes (see chapter data model) | string | |
select |
In insight-explorer: no initial listing, (root-)nodes get added by clicking/selecting them from search results. In insight-mobile the same as search |
string | |
search |
No initial listing (if there are too many results expected) listing refers to search entries | string | |
createOnly |
create button in top level section; listing of created data sets (offline) (insight-mobile only) | string | |
filter |
no initial listing, a filter must be activated (insight-mobile only) | string | |
searchHidden |
Hides search menu | boolean | |
searchOfflineOnly |
Offline-search, Insight X-Ray is not setup or not connected | boolean | |
openSingleSearchResult |
detail view is opened automatically if there is a single hit in the search result | boolean | |
newAllowed |
show button for creating new root objects | boolean | |
hidden |
hide tree in main menu (tree is only used as a value picker) | boolean | |
clearSearch |
Removes the search text when the page is entered. Is not working with "searches.backend": true or searches.showFields. Workaround for this situation: Menu at tree. |
boolean | |
hideSectionBorder |
If true, all sections are packed into one card and the section borders disappear. Is superior to the definition in config.json. | boolean |
{
"label": "Clear",
"icon": "icon-trash",
"action": "filter",
"actionValues": [
{
"clear": true
}
],
"when": "onSelect"
}
| key | Description | Units | |
|---|---|---|---|
searchPattern |
Automatically add * wildcards while searching. This setting can be configured globally with this setting |
string | |
startsWith |
Adds the wildcard at the end. Example: searchString* |
string | |
contains |
Adds wildcards at beginning and end. Example: *searchstring* |
string | |
endsWith |
Adds the wildcard at the beginning. Example: *searchString |
string | |
searchReplaceFunction |
Executes a script before sending the search string to the search api. Useful to modify barcode scan results. | object | |
js |
The Javascript code as string. Input parameters of the function are: searchString, userData, nfcResult |
string |
"searchReplaceFunction": {
"js": "return searchString.split(',')[1]"
}
| key | Description | Units | |
|---|---|---|---|
scanBarcode |
Show the barcode scan when the page is entered | boolean | |
searchTrees |
Defines the trees to search in. Can be a list of exact trees or with wildcard match: workorder-hist-* |
Array of strings | |
changedOfflineAtEnd |
Offline changed records are shown at the end of the root list. Can also be configured globally | boolean | |
newOfflineAtEnd |
New offline created records are shown at the end of the root list. Can also be configured globally | boolean |
Detail view¶
The default behavior of a detail view (as described above) can be changed with the following settings:
| key | Description | Units | |
|---|---|---|---|
filter |
filters list of (root) nodes; filter-values correspond to distinct values of attribute Attributenam |Attributename` as string |
||
searchThis |
branch to other Insight Mobile configurations (searchThisHidden is not longer supported) | boolean | |
saveAndNew |
enables sequence of creating new records in a detail view of current node | boolean | |
saveAndNewStayAttributes |
Attribute value of saved record is preset for attribute value of next created record (precaution: saveAndNew: true). See Example |
Array of Strings | |
saveAndNewFocusAttribute |
Sets focus on attribute Attributename in detail view of created node record (precaution: saveAndNew:true) |
Attributename as string |
|
saveAndList |
Pressing save on detail view navigates automatically to search view | boolean | |
saveAndTop |
Pressing save on detail view scrolls to top | boolean | |
saveAndNext |
Displays the next list entry after saving. See saveAndNext | boolean / object | |
saveAndGoto |
Go to another view after saving. See Example and see menu goto | object | |
saveAndBack |
Displays a previous view after saving. Please note that web only saves the history on a per tab basis. | number | |
saveButtonText |
label of save button | string | |
saveButtonText |
label of save button | string | |
saveButtonCreateText |
label of save button on record creation views | string | |
focusAttribute |
The attribute to be focused when opening the page. The feature is primarily used when creating. | string | |
footerButtons |
Displays the save and cancel button in an always visible footer. Can be set globally | boolean | |
swipeAll |
Displays all swipe actions of the node. This can be toggled via a menu, which is created automatically. Currently only available on root list view. See Example | object | |
open |
Initial open. | boolean | |
label |
String: Label of the menu action | string | |
icon |
Icon of the menu action | string | |
labelClass |
CSS-Class for the label in lists. Example: "labelClass": "bold color-red" |
string | |
headerHidden |
If true, hide the details header. | boolean |
SaveAndNewStayAttributes:¶
"root": {
"name": "asset",
"label": "${myLabelAttribute}",
"saveAndNew": true,
"saveAndNewStayAttributes": [
"attributeA", "attributeB", "attributeC"
]
}
SaveAndNext¶
With saveAndNext, the user can directly navigate to the next list entry after saving. This feature can be turned on with a simple toggle, or be further defined by adding a filter to only jump to the next list entry of a specific type or value. Example without filter:
"saveAndNext": true
Example with filter:
"saveAndNext": {
"filter": {
{
"attribute": "attribute",
"operator": "equals",
"value": "value"
}
}
}
SaveAndGoto¶
"saveAndGoto": {
"srcNode": "ASSET",
"dstTree": "asset-flat",
"dstNode": "asset"
}
SwipeAll¶
"swipeAll": {
"label": "ASSET",
"icon": "asset-flat",
"open": true
}
Search Result List¶
You can define for each attribute whether the attribute is hidden or shown in every search result, no matter if the search did match or not. Example:
"attributes": [
{
"name": "DESCRIPTION",
"label": "Zusammenfassung",
"type": "String",
"search": {
"inResult": "show"
}
},
{
"name": "SYSTEMID",
"label": "System",
"type": "String",
"search": {
"inResult": "hide"
}
}
]
Icons¶
Icons can be used to make data presentation (Nodes) and user interaction (Menus and actions) more clearly.
The icon property can be defined in the top level section of the concerned node.
"icon": "icon-map-marker"
You can find a list of all available icons here
Buckets¶
Buckets can be used to group all members of a child node under one additional parent node (bucket). This makes the listing of child nodes more clearly, especially if there are several types of child nodes. The following properties are defined in the top level section of the concerned child node.
bucket: title of the additional parent nodebucketIcon: icon used to decorate the bucketbucketExpanded: Shows the bucket initially expanded. (insight-mobile only, in insight-explorer the user can configure the expanded nodes)bucketMode: Instead of displaying the entries directly, the bucket links to the separate view. (Please set only when needed)headerOnly: No children are displayed inline.hidden: Bucket is not visible
"bucket": "Arbeitsaufträge (abgeschlossen)",
"bucketIcon": "icon-wrench color-blue",
"bucketMode": "headerOnly"
"bucketExpanded": true
bucketsCompact¶
The new Insight Client has a new way to organize the buckets called bucketCompact. It allows for visualizing your buckets side by side. Clicking on a bucket will open it underneath, displaying the contents as usual. To display the buckets in a responsive way, gridCompact like grid can be used.
"bucket": "example",
"bucketMode": "headerOnly", (optional)
"bucketCompact": true,
"gridCompact": {
"s": "eight",
"m": "four",
"l": "four"
},
Chunks and Grouping¶
Big datasets in a node of a configration can be organized with the chunk feature. If chunk is defined Insight Explorer will present additional folders.
- This has a good impact on client performance as rendering of object nodes takes some time.
- In combination with optional sorting (sortBy; see Sort by Attribute) and optional grouping (attribute; see options below) it is possible to bring in more structure to the data
- Groups are fetched from the InsightReldb which is a redundant data stock. Please note that the groups should be in the database in a timely manner. There is no certainty that all data are available.
- Groups cannot be used within loop nodes, but chunks
Order:
- sort (by attribute)
- group (by attribute)
- chunk (by size)
Chunks:
"grouping": {
"size": 10
}
Chunks with specific label:
"grouping": {
"size": 10,
"label": "${NUMBER}"
}
Groups:
"grouping": {
"attribute": "STATE"
}
Groups with predefined groups:
"grouping": {
"attribute": "STATE",
"groups": [
{
"label": "Waiting",
"values": "WAPPR",
"expanded": true
},
{
"label": "Approved",
"values": "APPR",
"expanded": true
},
{
"label": "Not set",
"values": null
},
{
"label": "Others",
"others": "catch"
}
]
}
Groups in groups:
"grouping": [
{
"attribute": "DERIVED_YEAR"
},
{
"attribute": "DERIVED_WEEK"
}
],
Options:
size: Chunksize for the records. The default size is 100.labele.g.label=${508:40323:AB} ${508:41475:AB}builds the label for chunk folders (first and last entry of each chunk). Defaults to the record label.attribute: Name of an attribute that is used to group the datagroups: defines specific value ofattributefor this group. Order of groups defines order of grouping buckets.label: Labels for group folders are build.expanded: Initial expanded state of the group. Defaults to false.values: The attribute value of the group. Also null is allowed. (currently only a single value)others:catch: Catches the not defined groups. Can't be used withvalues
Sort by Attribute¶
Big datasets in a node of a configration can be sorted. Example:
"sortBy": {
"attribute": "BIRTHDATE",
"reverse": true
}
attribute: Name of an attribute that is used to sort by
reverse: Reverse the sorting
Sections¶
Sections can be used for grouping attributes of one node in the detail view.
- Attributes of one node are listed in the configured order
- Each attribute can be assigned to a section
- Sections are presented in the configured order
- Section attributes are listed in the order configured in the attributes array
- Sections can be reused in every detail view of one Insight Config configuration
label: The headline of the section. Can be static text and replaced with record properties. (examples below)style:block-> full span columnstyle: (insight-explorer only)one,two,three.... ,fifteen,sixteen. Column width for a section, maximum width for a row issixteenfor all sections. Overlapping section move to the next row.labelWidth: All labels get the same fix width in pixels. (Works only with labelBeside)
"sections": [
{
"name": "id",
"label": "",
"style": "block"
},
{
"name": "details",
"label": "Details",
"style": "three"
},
{
"name": "data",
"label": "Verantworlichkeiten",
"style": "sixteen",
"labelWidth": "130"
}
]
"attributes": [
{
"name": "DESCRIPTION",
"label": "Beschreibung",
"type": "Text",
"readonly": false,
"section": "id"
},
{
"name": "WONUM",
"label": "Nummer",
"type": "String",
"readonly": true,
"section": "details"
},
{
"name": "JPNUM",
"label": "Arbeitsplan",
"type": "String",
"readonly": true,
"section": "data"
}
]
Input support¶
Widgets¶
The widget property defines optimized input support for fitting to the selected attribute type (see chapter Attributes).
Combo: dropdown
SelectList: selection view with search field.
- option
ownValuesAllowedsuggestion without validation
Datetime: Html-default widget for datetime inputs. An action-icon to assigns current datetime can be configured using "nowAction": true.
Checklist: Checklist widget for String or Text attributes. The checklist data is stored in the attribute as a json structure.
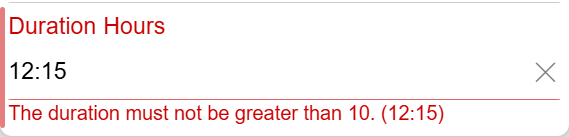
Duration: Enter a duration in hours and minutes. The duration is saved and read in decimal hours. The conversion unit can also be changed to minutes.
-
Migration from < 34 to 34.0.0:
- If you want to continue using the previous widget, you must replace "widget": "Duration" with "widget": "TextDuration".
- If you want to use the new widget, you may need to change the unit. By default, the new "Duration" widget saves the data as hours in decimal. This can be adjusted by setting "duration": {"unit": "minutes"} on the attribute.
-
Optional properties:
- "unit": "minutes" -> conversion to minutes instead of hours.
- "maxHours": 10 -> The max hours of the duration input.


{
"name": "DURA",
"label": "Duration",
"type": "Decimal",
"widget": "Duration",
"duration": {
"unit": "minutes" // optional, otherwise it's decimal hours.
}
}
With max hours:
{
"name": "DURA",
"label": "Duration",
"type": "Decimal",
"widget": "Duration",
"duration": {
"maxHours": "10"
}
}

TextDuration: Input a duration. Supports the following formats:
| 1:30 | 90min |
| 01:30 | 90min |
| 1:30h | 90min |
| 1: | 60min |
| 1:h | 60min |
| :5h | 5min |
| :5 | 5min |
| 1,5h | 90min |
| 1,5 | 90min |
| ,5d | 240min |
| 2,m | 2min |
| 2d | 960min |
| 2 | 120min |
If you want to add custom units or override existing unit conversion factors, you can add the following config to the duration attribute:
Example explanation:
- "d": "1440" means: 1d is converted to 1440 Minutes
- "month": "43200" means: 1month is converted to 43200 Minutes
{
"name": "WOEQ14",
"label": "Label",
"type": "Decimal",
"widget": "TextDuration",
"conversions": {
"d": "1440",
"month": "43200"
}
}
IntegerInput: full screen number block (default). Using decimalPointHidden the decimal point button is hidden on the input dialog. Using plusMinusHidden the plus and minus buttons are hidden on the input dialog.
NativeDecimal: OS native number input.
Textarea: The Textarea-widget uses the whole width of the display. The control is automatically expanded to about 4 lines. Lines that are not visible can be expanded. The height can be configured by setting maxHeight (optional).
"widget": "Textarea",
"maxHeight": "150px"
TextPopup: The TextPopup widget displays a line of text directly. When the line is clicked, the complete text is displayed in a dialog. The text can be edited in this dialog.
"widget": "TextPopup"
Born: Boolean or Null: yes no buttons, with state
-
J N -> null
-
J N -> true
-
J N -> false
"widget": "Born",
"options": {
"dictionary": [
{
"label": "true",
"value": "J"
},
{
"label": "false",
"value": "N"
},
{
"label": "null",
"value": "LEER"
}
]
}
InlineSelect: The attribute options are displayed directly as clickable boxes. The options can also be annotated with a color.
InlineSelect:vert: The boxes are arranged one below the other.
InlineSelect can also be used with selectFromTree. Examples:
"widget": "InlineSelect",
"options": {
"dictionary": [
{
"label": "High",
"value": "1",
"color": "bg-color-red"
},
{
"label": "Mid",
"value": "2",
"color": "bg-color-yellow"
},
{
"label": "Low",
"value": "3",
"color": "bg-color-green"
}
]
}
Example with selectFromTree:
"widget": "InlineSelect",
"selectFromTree": {
"tree": "lane",
"node": "lane",
"attribute": "laneValue",
"filter": {
"collectionId": "${collectionId}"
}
}
HTMLViewer: The widget displays the text as HTML in the page. Can be used to display Rich-Text. The initial height of the control can be configured. The entire text can be expanded in the form. Example with max height (optional):
"widget": "HTMLViewer",
"maxHeight": "150px"
HTML-Input Widgets:
Every known HTML-Input type can be configured by prefixing the widget name with htmlInput:, as long as the browser used supports those used.
Examples:
htmlInput:time: Displays the native time widget of the operation system/browserhtmlInput:month: Displays the month and year with a date-pickerhtmlInput:email: Supports display for an email addresshtmlInput:url: Supports display of an URLhtmlInput:password: A password field only showing asteriks when typing
next¶
Shifts focus to the next attribute. Works for Input field with user selection, such as combo, selectList, ... next is defined on an attribute. Example:
"next": true
or
"next": "attributname"
Barcode/ QR-Code¶
To include the ability to read barcodes with camera use the "barcode": true property. This renders a barcode icon beside the input field. By pressing the icon the barcode scanner starts. There are different ways to configure it.
Default¶
Uses the default of the device.
"attributes": [
{
"name": "LOCATION",
"label": "Standort",
"type": "String",
"barcode": true
}
]
Different support¶
Note that the support of codes is not everywhere the same
Supported barcode types¶
| Barcode Type | Android | iOS | Browser |
|---|---|---|---|
| QR_CODE | x | x | |
| DATA_MATRIX | x | x | |
| UPC_A | x | x | x |
| UPC_E | x | x | |
| UPC_C | x | ||
| EAN_8 | x | x | x |
| EAN_13 | x | x | x |
| CODE_32 | x | ||
| CODE_39 | x | x | x |
| CODE_93 | x | x | |
| CODE_128 | x | x | x |
| CODABAR | x | x | |
| ITF | x | x | |
| RSS14 | x | ||
| PDF_417 | x | x | |
| RSS_EXPANDED | x | ||
| I2of5 | x | ||
| 2of5 | x |
Configure the barcode parameters at the attribute¶
To have more control over the behavior of the barcode, you can configure various parameters to adapt the scanner to your application.
"attributes": [
{
"name": "LOCATION",
"label": "Standort",
"type": "String",
"barcode": {
"boxSize": {
"width": 250,
"height": 250
},
"formats": [
"qr_code"
],
"delay": 2000,
"fps": 60
}
}
]
Barcode post processor¶
If barcodes contain control characters, these can be handled after the scan. This can be stored in each barcode configuration or globally in confg.json.
"attributes": [
{
"name": "GS1",
"label": "GS1 code",
"type": "String",
"barcode": {
"postProcessor": {
"js": "return value.replace(/\u001d/g, '');"
}
}
}
]
config.json
{
"barcode": {
"postProcessor": {
"js": "return value.replace(/\u001d/g, '');"
}
}
}
Parameters¶
| Parameter | Values | Default | Description |
|---|---|---|---|
| boxSize | width: any positive number
|
{width:250, height: 250} |
Defines the size of the scannable area |
| formats | qr_code, codabar, aztec, code_39, code_93, code_128, itf, ean_13, ean_8, pdf_417, upc_a, upc_e, upc_ean_extension, data_matrix, maxicode, rss_14, rss_expanded |
all codes | If required, you can restrict the readable codes. |
| delay | any positive number | no default | Defines the delay before the scan starts |
| fps | any positive number | 10 | Defines the reading speed of the reader |
Supported barcode types¶
| Barcode Type | Android | iOS | Browser |
|---|---|---|---|
| QR CODE | x | x | x |
| CODABAR | x | x | x |
| AZTEC | x | x | x |
| CODE 39 | x | x | x |
| CODE 93 | x | x | x |
| CODE 128 | x | x | x |
| ITF | x | x | x |
| EAN 13 | x | x | x |
| EAN 8 | x | x | x |
| PDF 417 | x | x | x |
| UPC A | x | x | x |
| UPC E | x | x | x |
| UPC_EAN_EXTENSION | x | x | x |
| DATA MATRIX | x | x | x |
| MAXICODE | x | x | x |
| RSS 14 | x | x | x |
| RSS EXPANDED | x | x | x |
Configure the barcode parameters in the client config¶
To use the same configured barcode scanner in the app, configure the barcode parameters in the client configuration and use the default settings for the attribute.
Style¶
The style property can be used to decorate list entries. It is possible to reflect the specific values of important attributes in the choice of
- signal color or
- icon
This is done by implementing a JavaScript method as follows:
"style": {
"js": "return 'bg-color-red signal';"
}
As a result each line comes up with a red signal. You can change the color of the node icon as well:
"style": {
"js": "node.icon = node.icon + ' color-blue';"
}
As a result the configured node icons are presented with a blue (foreground) color. It is even possible to change the configured node icon:
"style": {
"js": "node.icon = 'icon-check color-green';"
}
To create the decoration dynamically according to the current object properties the following parameters can be used
current.propertiesuserData
"style": {
"js": [
"if (current.properties.STATUS == 'RUNNING') {",
" node.icon = node.icon + 'color-blue';",
"}",
"else if (current.properties.STATUS == 'FINISHED') {",
" node.icon = node.icon + 'color-green';",
"}"
]
}
The following example combines the concepts mentioned above (see template worklist):
"style": {
"js": "node.icon = current.properties.STATUS == 'COMP' ? 'icon-checkmark-circle color-green' : userData.personid == current.properties.OWNER ? 'icon-user' : current.properties.STATUS == 'INPRG' ? 'icon-walk' : 'icon-wrench';
return current.properties.WOPRIORITY == 1 ? 'bg-color-red signal' : ( current.properties.WOPRIORITY == 2 ? 'bg-color-yellow signal' : 'signal');"
}
isReady is injected as parameter. This can be used to visualize the working progress. (see isReady)
"style": {
"js": "node.icon = isReady ? 'icon-checkmark-circle' : 'icon-wrench'"
}
Color¶
The standard configuration offers a set of predefined colors. These colors can be used to decorate the following layout elements:
- Icons: foreground color can be set
{
"name": "locations",
"title": "Standorte",
"icon": "icon-factory2 color-green"
}
- Signal: background color can be set "style":
{
"js": "return 'bg-color-red signal';"
}
- attributes: color can be set
{
"colorClass": "bg-color-light-red"
}
- attributes: readonly color and font can be set
{
"readonlyClass": "color-green bold"
}
- attributes: badge can be set to highlight that attribute. To see the badge also on the details page, the attribute needs to be readonly.
{
"badge": "bg-color-red color-white"
}
-
Listing of available foreground colors:
color-redcolor-orangecolor-yellowcolor-greencolor-bluecolor-whitecolor-black
-
Listing of available background colors:
bg-color-redbg-color-yellowbg-color-greenbg-color-bluebg-color-whitebg-color-blackbg-color-orangebg-color-purplebg-color-light-redbg-color-light-yellowbg-color-light-greenbg-color-light-bluebg-color-light-orangebg-color-light-purple
-
Listing of available font classes:
- bold
- italic
suffix¶
suffix: Unit of a field
List¶
list allows you to configure multi line list entries for a node.
- Only the configured attributes are shown in the list.
- The properties of the attributes can be overridden.
- All attributes are readonly. For edit mode see listEdit
- This feature also provides a filter mode, which automatically adds a menu item for filtering. Filtering is currently supported for the root node.
- Additional filter buttons can be configured and are automatically added in the list menu.
| properties | |
|---|---|
suppressFilter |
suppresses the automatically enabled filtering of this attribute. To disable filter complete, add it to every attribute |
separateView |
Lists can be displayed on separate view. Instead of displaying the entries directly, the bucket links to the separate view (only in insight-mobile.) |
textOverflow: ellipsis |
If it's set, the text is cut off at the end of the line and extended with .... This setting can be configured globally. |
showLabelOnList |
If true, it shows the label before the value |
suffix |
In the list, it shows the suffix right after the value |
See style for further configuration options!
"list": {
"attributes": [
{
"name": "DESCRIPTION",
"suppressFilter": true,
"showLabelOnList": true
},
{
"name": "LOCATION",
},
{
"name": "ASSETNUM",
"floating": "responsive"
},
{
"name": "REPORTDATE",
"format": "pattern:'dd.MM.yyyy'",
"readonlyClass": "bold"
}
]
}
Can also be used without attributes:
"list": {
"separateView": true,
"attributes": [
{
"name": "LOCATION",
},
{
"name": "ASSETNUM",
"floating": "responsive"
}
]
}
"list": {
"textOverflow": "ellipsis",
"attributes": [
{
"name": "DESCRIPTION",
}
]
}
"list": {
"settings": {},
"attributes": [
{
"name": "CREATEBY"
},
{
"name": "CREATEDATE"
},
{
"name": "MESSAGE",
"suppressFilter": true
}
],
"filter": {
"attributes": true
},
"sort": {
"attributes": true
}
}
ListEdit¶
This feature is currently only available in insight-mobile. listEdit allows you to configure a list processing for a node. Multiple records can be edited on one page.
- The
titleandiconof the node can be overridden. - Only the configured attributes are shown in list edit mode
- The properties of the attributes can be overridden.
- To open a listEdit view see listEdit-Menu or goto-Menu
headerHidden: Hides the header of each list entry. Defaults tofalse.inline: The records can be edited directly on the parent's detail page. The save button will be shown on the bottom of the screen. (like footerButtons feature)
See style for further configuration options! Example:
"listEdit": {
"title": "Edit Checklist",
"icon": "icon-fire",
"attributes": [
{
"name": "DESCRIPTION"
},
{
"name": "LOCATION",
},
{
"name": "ASSETNUM",
"floating": "responsive"
}
]
}
Example inline edit on parent's page:
"listEdit": {
"inline": true,
"attributes": [
{
"name": "CHECKED"
}
]
}
control¶
control can be configured at an attribute. The attribute input can be hidden, disabled or only enabled at create.
{
"name": "DESCRIPTION",
"type": "String",
"control": "disabled"
}
enabled- must be set to make attribute editable in Insight Explorer
disabledtrue-> Field is disabled, but can be set in background and written at the backend. (see assignment, attributeControl, validation, menus, ...)- default for Insight Explorer
createOnlytrue-> Field is only enabled if a new node is created (see Create)
hiddentrue-> Field is hidden, but can be set in background and written at the backend. (see assignment, attributeControl, validation, menus, ...)
Attention: A combination of hidden and assignment requires the trigger (when: onSave)
Read-Only-Attributes are described here.
Floating¶
This feature is currently only available in insight-mobile
floating can be configured at an attribute. The attribute is next to the previous one.
- Options:
- Fix: The attribute is always next to the previous one.
- Responsive: The attribute is only next to the other if the display is big enough. Otherwise the attribute is below the previous one
Examples:
Fix:
{
"name": "ASSETNUM",
"type": "String"
},
{
"name": "LOCATION",
"type": "String",
"floating": "fix"
}
Responsive:
{
"name": "ASSETNUM",
"type": "String"
},
{
"name": "LOCATION",
"type": "String",
"floating": "responsive"
},
{
"name": "STATUS",
"type": "String",
"floating": "responsive"
}
Attribute style¶
style can be configured at a section, an attribute or a list-attribute.
An area for sections or attributes is split into sixteen equaly wide columns. In the style configuration you can define how many of those columns the element should use. As soon as one element overflows the maximum columns of sixteen it is shown in the next row. The offset defines how many columns are skipped before the configured element is shown. Per element you can concatinate a width, an offset and an alignment. This feature is also available for list and table views.
Width of a column:
one,two,three, ... ,fifteen,sixteenblock: full span column (only insight-explorer)
Offset between two columns:
offset-one,offset-two,offset-three, ... ,offset-fifteen,offset-sixteen
Text alignment in column:
center-aligned,right-aligned
Examples:
{
"name": "ASSETNUM",
"type": "String",
"style": "eight"
},
{
"name": "LOCATION",
"type": "String",
"style": "four center-aligned"
},
{
"name": "LOCATION",
"type": "String",
"style": "two offset-two right-aligned"
}
Grid¶
grid can be configured at a section, an attribute or a list-attribute. An area for sections or attributes is split into sixteen equaly wide columns. In the style configuration you can define how many of those columns the element should use. As soon as one element overflows the maximum columns of sixteen it is shown in the next row. The offset defines how many columns are skipped before the configured element is shown. Per element you can concatinate a width, an offset and an alignment.
Device sizes¶
{
"s": "(max-width: 767px)",
"m": "(min-width: 768px) and (max-width: 991px)",
"l": "(min-width: 992px)"
}
Width of a column
one, two, three, .... , fifteen, sixteen. Maximum width for a row is sixteen for all sections. Overlapping section move to the next row.
Offset between two columns:
offset-one, offset-two, offset-three .... , offset-fourteen, offset-fifteen. Maximum is offset-fifteen
Alignment:
right for right-aligned, center for center-aligned. Examples:
"sections": [
{
"name": "id",
"label": "",
"grid": {
"s": "sixteen right",
"m": "eight",
"l": "eight offset-eight"
}
},
{
"name": "details",
"label": "Details",
"grid": {
"l": "eight"
}
},
{
"name": "number",
"label": "No. ${NUM}",
"grid": {}
}
]
LabelHidden¶
This feature is currently only available in insight-mobile. labelHidden can be configured at an attribute. Only the input control is visible. Example:
{
"name": "ASSETNUM",
"type": "String",
"labelHidden": true
}
LabelWidth¶
This feature is currently only available in insight-mobile. labelWidth can be configured at an attribute. Sets the labelWidth to the specified width. Only works in combination with labelBeside. Example:
{
"name": "ASSETNUM",
"type": "String",
"labelWidth": "100"
}
LabelBeside¶
This feature is currently only available in insight-mobile. labelBeside can be configured at an attribute. Displays the label on the left side of the input. Example:
{
"name": "ASSETNUM",
"type": "String",
"labelBeside": true
}
plusMinus¶
plusMinus can be configured at an attribute. Shows a plus and minus button on number attributes. Can be used with type Decimal and the widgets NativeDecimal or IntegerInput. Example:
{
"name": "NUM",
"label": "Number",
"type": "Decimal",
"plusMinus": true
}
IsReady¶
This feature is currently only available in insight-mobile. isReady can be configured at a node. With this feature you can show if a record is ready processed. Params:
Values: represents the actual values of the recordObject: server representation of the current recordUserData: Properties of the logged in user. (see Working with variables/values))
Functions:
getValueForName: Ruft den Attributwert anhand seines Namens ab (ersetzt valueForAttributeName). z.B.: var value = getValueForName('DESCRIPTION');
isSet: checks if the given property is set. You can check if it is not set like this: !isSet(object, 'OWNER'); Example:
"isReady": {
"label": "Abgearbeitet",
"js": "return values.STATUS == 'COMP' && isSet(object, 'OWNER')"
}
Clear¶
clear can be configured at an attribute. Shows a clear-button next to the input field. A click on the button removes the value of the field. Example:
{
"name": "ASSETNUM",
"type": "String",
"clear": true
}
DetailsLink¶
Shows the details of an object on another tree or node. The "detailsLink" is used on every selection in an list in insight-mobile: root-list, children, search-list. See goto for more options. In insight-explorer only the search-list and details are supported. Other open configurations can be done using details-menu. It must be configured in a node.
"detailsLink": {
"dstTree": "workorder-details",
"dstNode": "WORKORDER"
}
tabs¶
Displays a tab footer bar on the root list. This allows you to switch between the stored trees. Must be defined on the tree.
"tabs": {
"trees": [
"tab1",
"tab2",
"tab3"
]
}
actionIcon¶
Displays an action icon on the attribute. This icon can be used to execute JavaScript and menu actions. The JavaScript can be used to change the value of the attribute. It is also possible to execute one of the menus using JavaScript.
The following parameters and functions can be used in the JavaScript:
- attribute
- object
- userData
- replaceObject
- executeMenu(index) -> Function to force one of the configured actionIcon-menus.
The following parameters and functions can be used in the visible JavaScript:
- object
- userData
- replaceObject
Examples¶
Set the current person:
{
"name": "OWNER",
"label": "Owner",
"type": "String",
"actionIcon": {
"icon": "icon-user",
"js": "attribute.value = userData.personid;"
}
}
Go to the stored asset and show the icon only if a value is stored:
{
"name": "ASSETNUM",
"label": "Asset",
"type": "String",
"actionIcon": {
"icon": "icon-engine",
"menus": [
{
"action": "goto",
"actionValues": [
{
"srcNode": "asset",
"dstTree": "asset-flat",
"dstNode": "asset"
}
]
}
],
"visible": {
"js": "return !!record.properties.ASSETNUM"
}
}
}
Show the icon only if a value is stored.
{
"name": "ASSETNUM",
"label": "Asset",
"type": "String",
"actionIcon": {
"icon": "icon-engine",
"menus": [
{
"action": "goto",
"actionValues": [
{
"srcNode": "asset",
"dstTree": "asset-flat",
"dstNode": "asset"
}
]
}
]
}
}
check¶
A check icon is displayed on the user interface. Clicking on the icon starts the barcode/NFC scanner and then executes a JavaScript. If the Javascript check was successful, the attribute is displayed in green, if not in red. The colors can be overwritten. It is also possible to play a positive or negative sound.
The following parameters and functions can be used in the JavaScript:
- attribute
- object / record
- userData
- replaceObject
- findInTree(treeName, filter) -> Function to search for the records to check.
- value -> the current attribute value
- result -> the scanned result, i.e.: {text: 'scanned value'}
- ok() -> Function to change the attribute to gree background.
- okSound() -> Function to change the attribute to gree background and play a positive sound.
- nok() -> Function to change the attribute to red background.
- nokSound() -> Function to change the attribute to red background and play a negative sound.
- info() -> Function to show an info below the attribute.
The following parameters and functions can be used in the visible JavaScript:
- object
- userData
- replaceObject
Examples¶
Check the scanned value against the current attribute value:
{
"name": "ITEMNUM",
"label": "Item",
"type": "String",
"check": {
"js": "const scannedValue = result.text; if (scannedValue == value) { ok(); } else { nok(); }"
}
}
Check the scanned value against the current attribute value and play a sound:
{
"name": "ITEMNUM",
"label": "Item",
"type": "String",
"check": {
"js": "const scannedValue = result.text; if (scannedValue == value) { okSound(); } else { nokSound(); }"
}
}
Check the scanned value using the tree configuration item:
{
"name": "ITEMNUM",
"label": "Item",
"type": "String",
"check": {
"js": "const scannedValue = result.text; const filter = { ITEMNUM: scannedValue, }; return findInTree('item', filter).then((records) => { if (records.length == 1) { const item = records[0]; const foundItemnum = item.properties.ITEMNUM; const recordItemnum = object.properties.ITEMNUM; if (foundItemnum == recordItemnum) { okSound(); } else { nokSound(); } } else { nokSound(); } });"
}
}
More settings (icon, info(), visible.js, barcode):
{
"name": "ITEMNUM",
"label": "Item",
"type": "String",
"check": {
"icon": "icon-launch",
"barcode": {},
"js": "const scannedValue = result.text; if (scannedValue == value) { ok(); } else { nok(); info('Not OK'); }"
},
"visible": {
"js": "return object.properties.CHECK_POSSIBLE"
}
}
Use the NFC scanner:
{
"name": "ITEMNUM",
"label": "Item",
"type": "String",
"check": {
"js": "const scannedValue = result.text; if (scannedValue == value) { ok(); } else { nok(); }"
}
}