details¶
details opens a detail dialog to present all of the listed attributes (if not "hidden": true)
{
"label": "Details",
"shortLabel": "Details",
"action": "details",
"icon": "icon-question-circle"
}
From different tree¶
It is possible to configure a different tree as source for the details view. The name of the nodes in both trees must be the same, otherwise the object cannot be fetched.
{
"label": "Details from different tree",
"icon": "icon-aim",
"action": "details",
"actionValues": [
{
"tree": "test-table-assets-more",
"tab": {
"label": "Details: ${ASSETNUM}"
}
}
]
}
By path¶
It is possible to execute the details action without a record but by configuring a path, for example a path returned from a request action
{
"label": "Details returned path",
"icon": "icon-aim",
"action": "details",
"actionValues": [
{
"path": "${$payload.req.path}",
"tab": {
"label": "Details: ${ASSETNUM}"
}
}
]
}
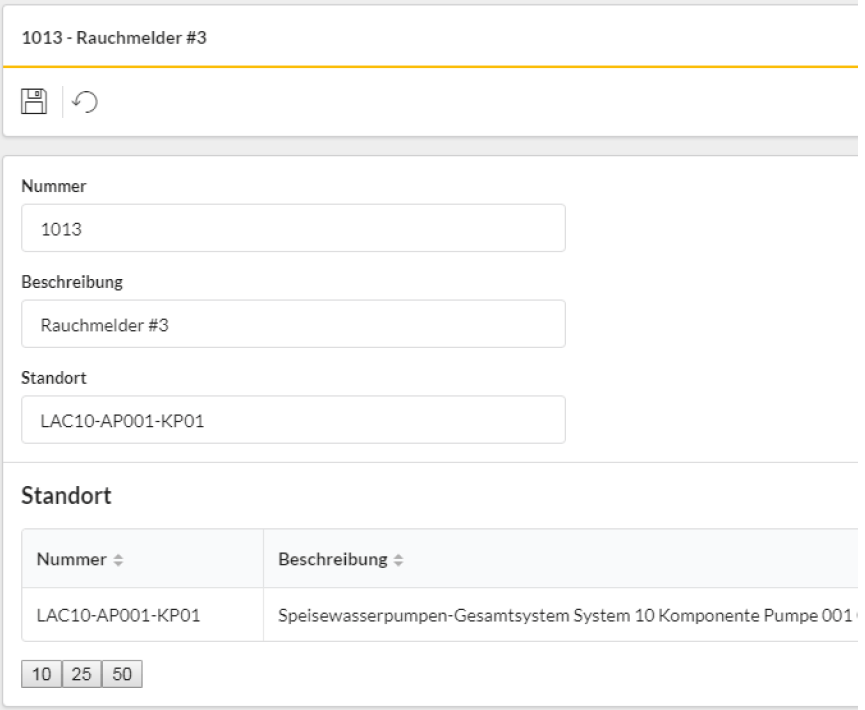
Children in table¶
The details view can show children in a table below the attributes of the object. To enable this table, configure the attributes of the children in a list configuration. It's possible to enable multiple tables.
Example showing an Asset with its Location child